El siguiente tutorial te ayudará a crear una firma personalizada en HTML para tu correo electrónico en el Mail de apple, esto funciona en los sistemas operativos Snow Leopard, Mac OS X 10.6,Tiger, OS X 10.4 y Leopard, OS X 10.5.
Antes de empezar, he aquí algunas notas básicas pero importantes a tener en cuenta al diseñar tu firma. Uno de los principales obstáculos en el diseño de las plantillas HTML de correo electrónico es que hay literalmente docenas de diferentes clientes de correo electrónico (la mayoría no puede manejar CSS y HTML, como pueden nuestros navegadores de Internet) que tienen que mantener su diseño y códigos más simples y directos como sea posible, por lo que les damos los siguientes tips.
Utilice tablas de diseño básico. La propiedad float de CSS no se admite en Gmail o Outlook, por lo que hacer diseños CSS es poco práctico.
No usar CSS inline. La etiqueta de estilo no está disponible en Gmail, y el apoyo a los selectores CSS es irregular.
Para agregar estilos podemos usar la etiqueta style como se muestra en el siguiente ejemplo:
<style>
.texto {
color: #019cda
}
</style>
Utilice únicamente las propiedades básicas de CSS. Los clientes de correo electrónico tienden a ser muy exigente con las propiedades CSS que soportan.
Use URLs absolutas. rutas relativas no funcionarán para una firma de correo electrónico. Así que todos los enlaces deben ser direcciones URL absolutas.
Enlace a las imágenes. Es necesario que las imágenes que vayas a utilizar para tu firma se encuentren en un servidor web, de ésta manera siempre estarán disponibles y no serán adjuntadas en tu firma.
Excluir HTML, HEAD, y etiquetas BODY. Cuando nos preparamos para guardar la firma HTML en el Mail, asegúrate de que sólo el código HTML correspondiente se incluye en el documento.
A continuación presentamos un ejemplo del formato HTML para crear una firma:
<img src="http://aqui escribes la ruta de la imagen a usar en el servidor web" />
<p> Tu nombre, <a href="http://www.tu empresa.com">Nombre de tu empresa</a></p>
<p> <a href="mailto:tucorreo@tudominio.com">tucorreo@tudominio.com</a></p>
<p> Texto adicional </p>
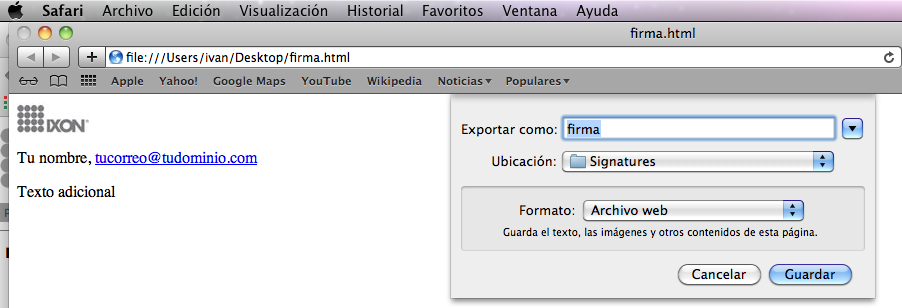
Es necesario guardar nuestro código con extensión .html como se muestra en la siguiente imagen:

Una vez que hayas creado el código HTML para tu firma de correo electrónico, el siguiente paso es conseguir la firma en el correo.
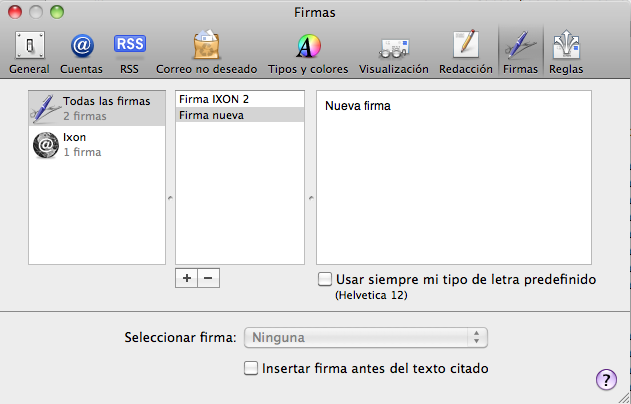
1. En Mail abrimos Preferencias > Firmas
2. Creamos una nueva firma seleccionando el simbolo "+" que aparece debajo del segundo recuadro y la nombramos, en este caso usamos "Firma nueva" (asegúrate de escribir cualquier texto para la firma como se muestra en la siguiente imagen, de lo contrario no se va a crear).

3. Cerramos esa ventana y cerramos Mail también.
4. Abrimos Safari, aquí abriremos nuestro archivo HTML, nos vamos a Archivo > Abrir archivo y seleccionamos el archivo HTML que creamos con anterioridad.

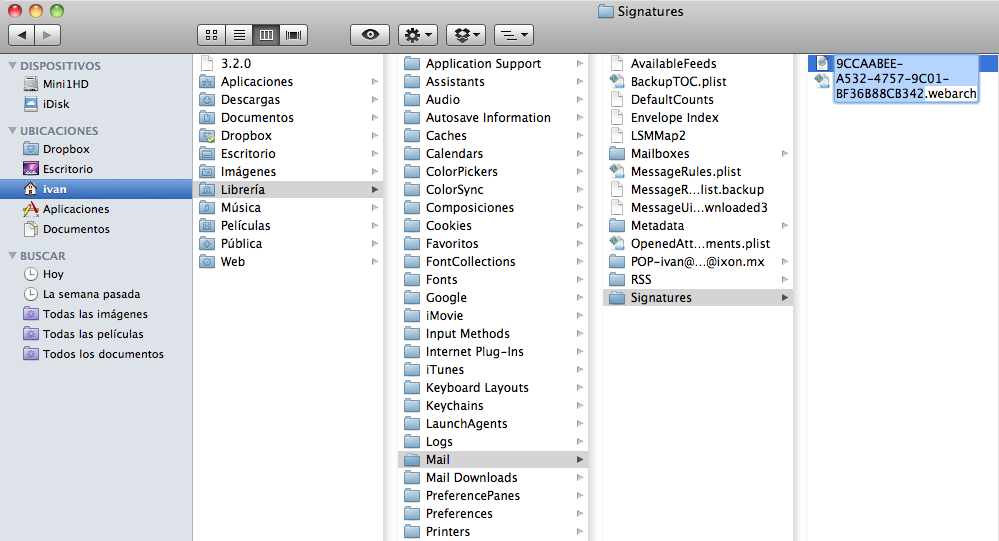
5. Abrimos el finder y en nuestro folder de inicio (folder de usuario) entramos a Librería > Mail > Signatures, aquí estará la firma que creamos en el paso 2, pero tendrá un nombre con varios caracteres y números; copiamos el nombre de ese archivo como se muestra en la siguiente imagen.

Si existen varias firmas, copiaremos el nombre de la que se haya modificado recientemente; para ver la fecha de modificación del archivo, cambiaremos la vista del finder a su formato de listas, como se muestra en la siguiente imagen.

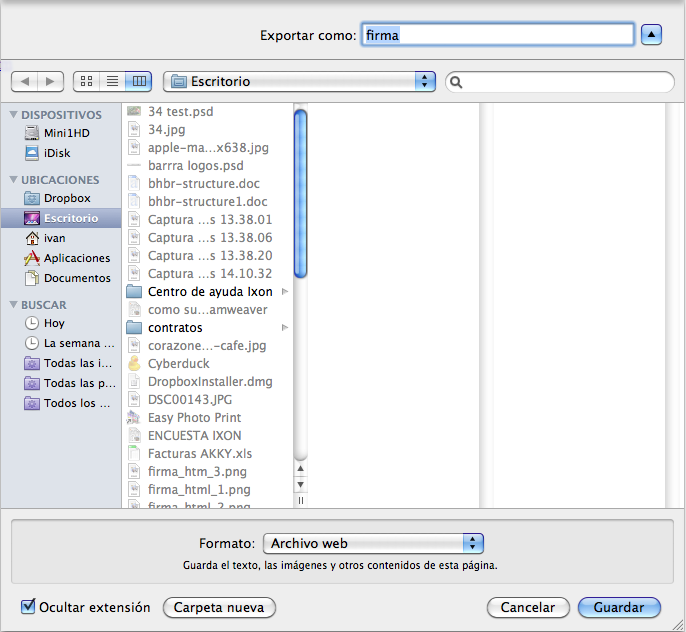
6. Debemos reemplazar nuestro archivo HTML por la firma que creamos en el paso 2, por lo que regresamos al Safari (asegúrate que tengas abierto el archivo html de tu firma) damos clic en Archivo > Guardar como y en la ventana que nos aparece daremos clic el botón que se encuentra a lado derecho del nombre de archivo, esto para que nos sea más fácil ir a la ruta de las firmas del Mail. Guíate con las siguientes imágenes.


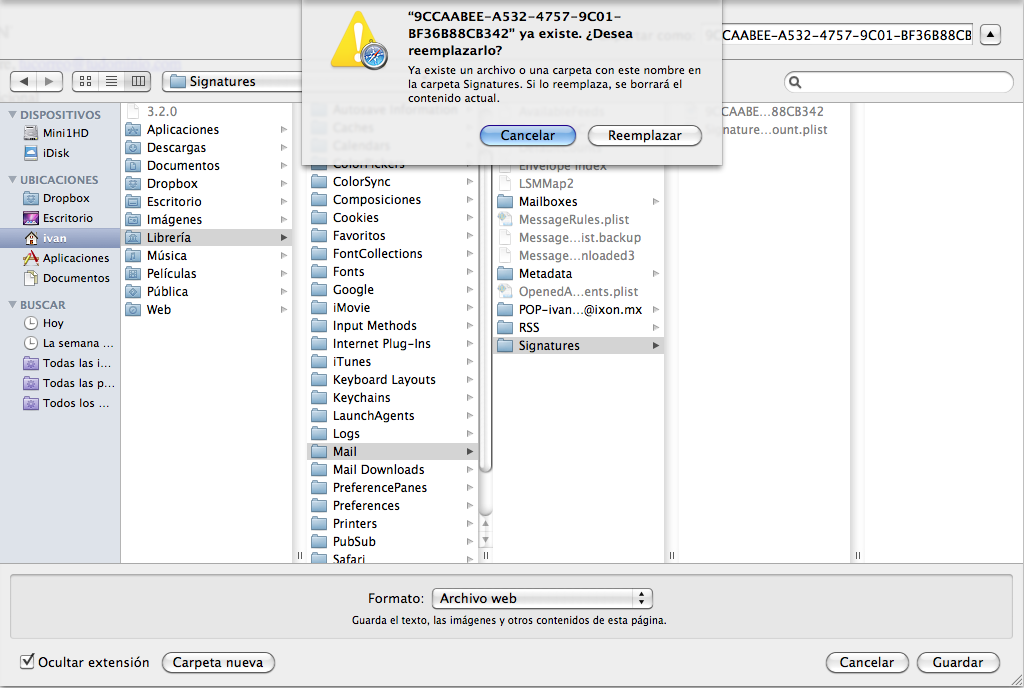
Ahora en el folder de inicio buscaremos Librería > Mail > Signatures y reemplazamos el nombre que habíamos copiado anteriormente, debemos asegurarnos que el formato del archivo sea "Archivo web" como se muestra en las siguientes imágenes.


7. Abrimos nuevamente el Mail y verificamos que la firma sea la que hicimos en HTML. En la previsualización la imagen no será visible, sin embargo cuando vayamos a mandar un correo ya se podrá ver.


Con esto podrás crear tu firma personalizada en HTML.